How to Add a Customer Support Widget
Learn how to add a Contact Widget to your landing page to allow visitors to contact you from your landing page.


EarlyAccess
Fastest Waitlist Page Buidler
March 14, 2024
We have found the perfect way to help you communicate directly with potential customers. Curious visitors to your EarlyAccess waitlist landing page can now start a live chat or email you with their queries.
Learn how to set it up next!
Step 1: Log in to the Waitlist Landing Page
Once you log in, you have access to the Dashboard.

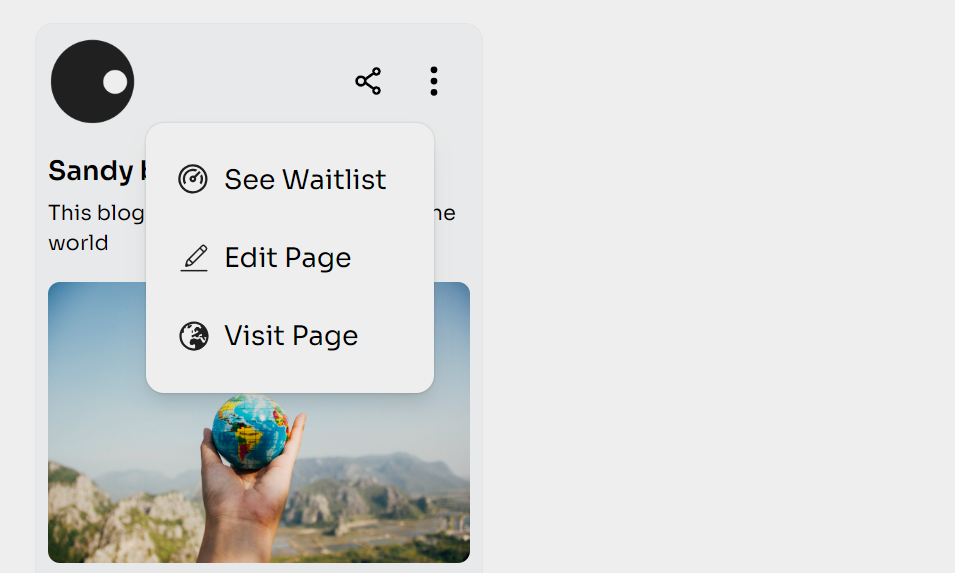
Step 2: Access the Project to add the Customer Support Widget
Click on My Dashboard to see your projects. Select the project you want to add to the Customer support widget and select Edit Page.

Step 3: Add Contact Widget
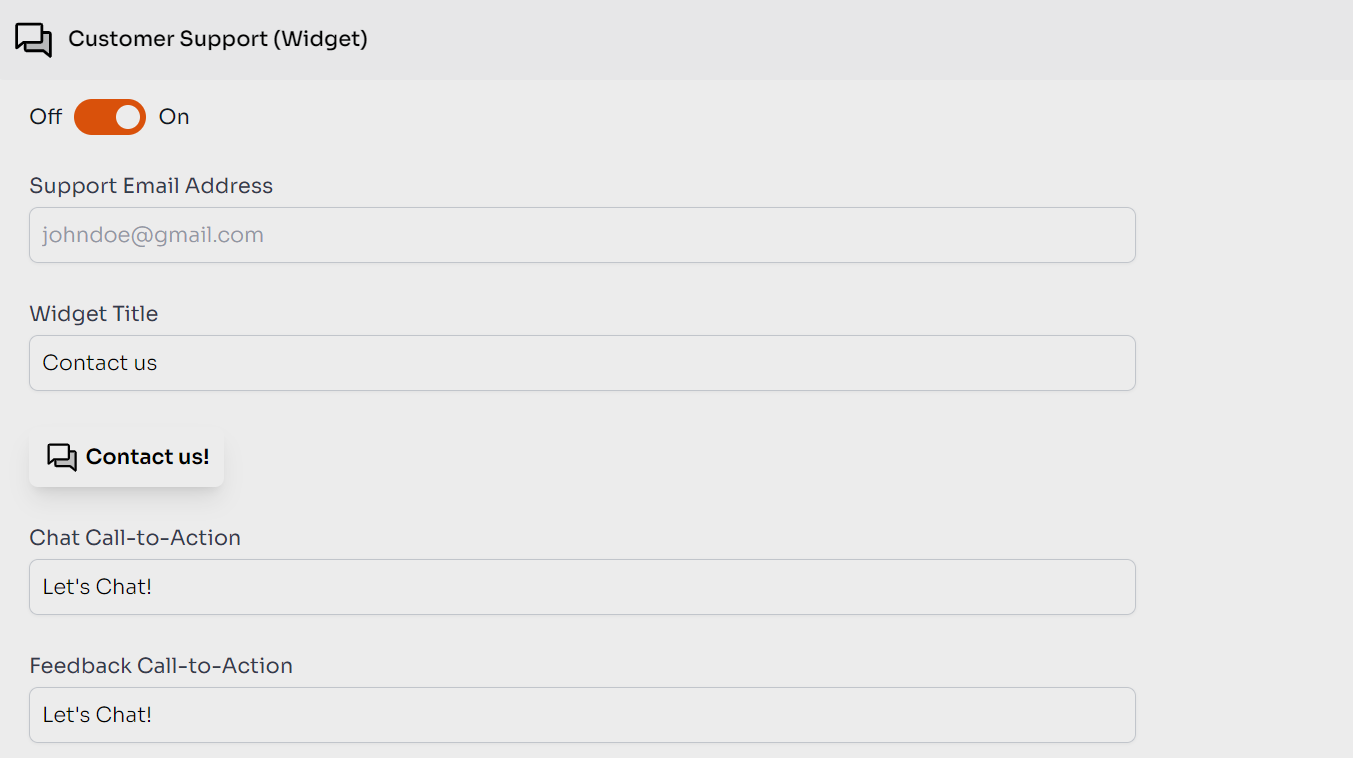
On the landing page, click Add Content to edit the content. To add the Contact widget scroll down to the Customer Support Widget and turn it ON.
Add in your details including a Widget title and a call-to-action. Scroll down and click Preview to save the changes.

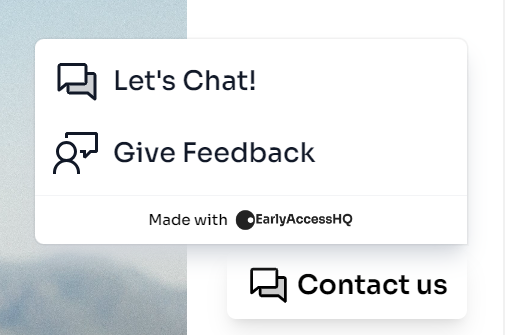
You now have the Contact Us widget on your landing page. Now potential customers can easily contact you from your EarlyAccesshq.com landing page.

Other guides
The Fastest Waitlist Page Builder
Create your Waitlist
No coding required